آموزش GUI در متلب
بهوسيله ابزار (GUI (Graphical User Interface شما ميتوانيد برنامه خودتان را بهتر به ديگر كاربران عرضه كنيد. براي شروع ابتدا guide رو صفحه متلب تايپ و اينتر كنيد يا از مسير File >> New >> GUI نيز ميتونيد استفاده كنيد همونطور كه مشاهده ميكنيد صفحه زير نمايش داده ميشه بدون هيچ تغييري OK كنيد.

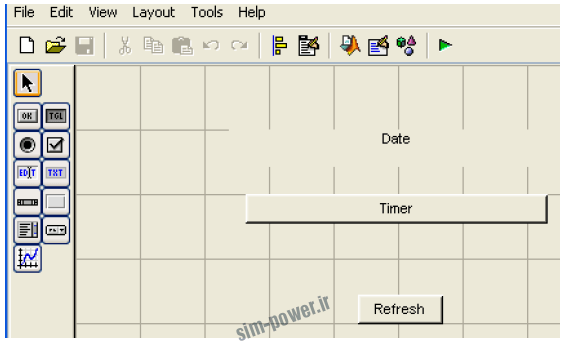
بعد صفحه اصلي GUI براي شما ظاهر ميشه كه شما ميتونيد عناصر گرافيكي خودتون رو در اون قرار بديد. براي اينكه شما بتونيد يك GUI طراحي كنيد ابتدا بايد شما عناصر گرافيكي كه GUI در اختيار شما قرار ميده بشناسيد من خلاصهاي از برخي عناصر رو كه بيشتر به كار ميان براي شما مينويسم.
Push button : اين عنصر گرافيكي يك دگمه فشاري هستش كه هنگامي كه با ماوس روي اون فشار بديد Callback اون فعال ميشه.
Slider : اين عنصر يك كنترلر گرافيكي براي مقادير پيوسته است كه با دادن دو حد بالا و پايين به اون ميتونيد مقدارش رو بين دو حد بطور پيوسته تغيير بديد كه اين كار با كشيدن كنترلر آن با ماوس انجام ميشه و هر تغيير در اين كنترلر Callback اون رو فعال ميكنه.
Radio Button : اين عناصر معمولاً به صورت گروهي به كار ميرن و از اونها ميتونيد براي ايجاد گزينههاي وابسته استفاده كنيد (گزينههاي وابسته يعني حالتهايي كه هميشه يكي از اونها ميتونن فعال باشن) زماني كه بر روي يكي از اونها كليك كنيد Callback مربوط به اون عنصر فعال شده و يك نطقه سياه درون دايره اون قرار ميگيره.
Check Box : با اين عناصر شما ميتونيد حالتهاي مستقل از هم ايجاد كنيد يعني حالتهايي كه همزمان ميتونن رخ بدن. زماني كه با ماوس روي اين عنصر كليك كنيد Callback اون فعال ميشه و اگر خاموش باشه(درون مربع چيزي نباشه) يك تيك سبز رنگ روي مربع اون نشون داده ميشه كه نشان دهنده روشن بودن اونه و اگر روشن باشه، خاموش ميشه.
Edit Text : اين عنصر يك متن قابل تغيير رو نشون ميده كه شما ميتونيد محتويات اون رو تغيير بديد و سپس با فشردن دگمه اينتر Callback اون رو فعال كنيد.
Static Text : اين عنصر يك متن ثابت رو نشون ميده كه محتويات اون تحت كنترل برنامهايست كه شما براي اون نوشتهايد و ديگه تحت كنترل شما نيست مگر اينكه بريد به سورس برنامه و كد اون رو تغيير بديد. از اين عنصر معمولاً براي نمايش خروجي عددي استفاده ميشه.
Pop-up Menu : اين عنصر گرافيكي تقريباً مانند Radio Buttonهاي گروهي عمل ميكنه و ميتونه تعدادي حالت رو در خودش ذخيره كنه و در يك زمان واحد فقط يكي از اونها رو فعال كنه. شايد بشه گفت كه يكي از تفاوتهاي اون با Radio Buttonها زماني باشه كه حالتهاي ما زياد هستند مثلاً بيش از پنج حالت، كه در اين صورت بهتره كه از اين عنصر استفاده كنيم چرا كه اگر بخواهيم از Radio Buttonها استفاده كنيم GUI ما بزرگ و شايد هم بيريخت بشه ولي در عنصر Pop-up Menu فقط حالت فعال نمايش داده ميشه و فقط زماني كه بخواهيم حالت رو تغيير بديم باقي حالتها نمايش داده ميشن.
Listbox : اين عنصر نيز تقريباً كار Pop-up Menu رو انجام ميده با اين تفاوت كه در Listbox تمامي حالتها در يك صفحه نمايش داده ميشن و با كليك كردن بر اونها ميتونيم Callback اون رو فعال كنيم.
Toggle Button : اين عنصر گرافيكي شبيه يك كليد دو وضعيته هست كه ميتونه در حالت روشن و خاموش قرار بگيره. با كليك كردن روي اون Callback مربوطه فعال ميشه.
Axes : اين عنصر گرافيكي وقتي به كار مياد كه خروجي ما منحني باشه و مثل Static Text محتويات اون تحت كنترل برنامهايست كه به آن دادهايم.
Panel : اين عنصر ميتونه تعدادي شيء گرافيكي رو در خودش قرار بده و با داشتن يك نام از بقيه اشياء جدا كنه
Button Group : شما زماني كه بخواهيد از گروهي از Radio Buttonها استفاده كنيد به اين عنصر نياز خواهيد داشت.
البته آنچه كه در بالا مشاهده كرديد بخشي از امكاناتي است كه GUI در اختيار ما قرار داده است ولي براي شروع كار با GUI اين قطعات كافيست…
مقاله متلب,مطلب,متلب,مقاله برق,مقاله قدرت,مقاله مطلب,مقاله سیمولینک,دانلود متلب,دانلود مقاله متلب,مقالهmatlab ,آموزش متلب,مطلب,متلب,آموزش برق,آموزش قدرت,آموزش مطلب,آموزش سیمولینک,دانلود متلب,دانلود آموزش متلب,آموزشmatlab ,پروژه متلب,مطلب,متلب,پروژه برق,پروژه قدرت,پروژه مطلب,پروژه سیمولینک,دانلود متلب,دانلود پروژه متلب,پروژهmatlab ,